

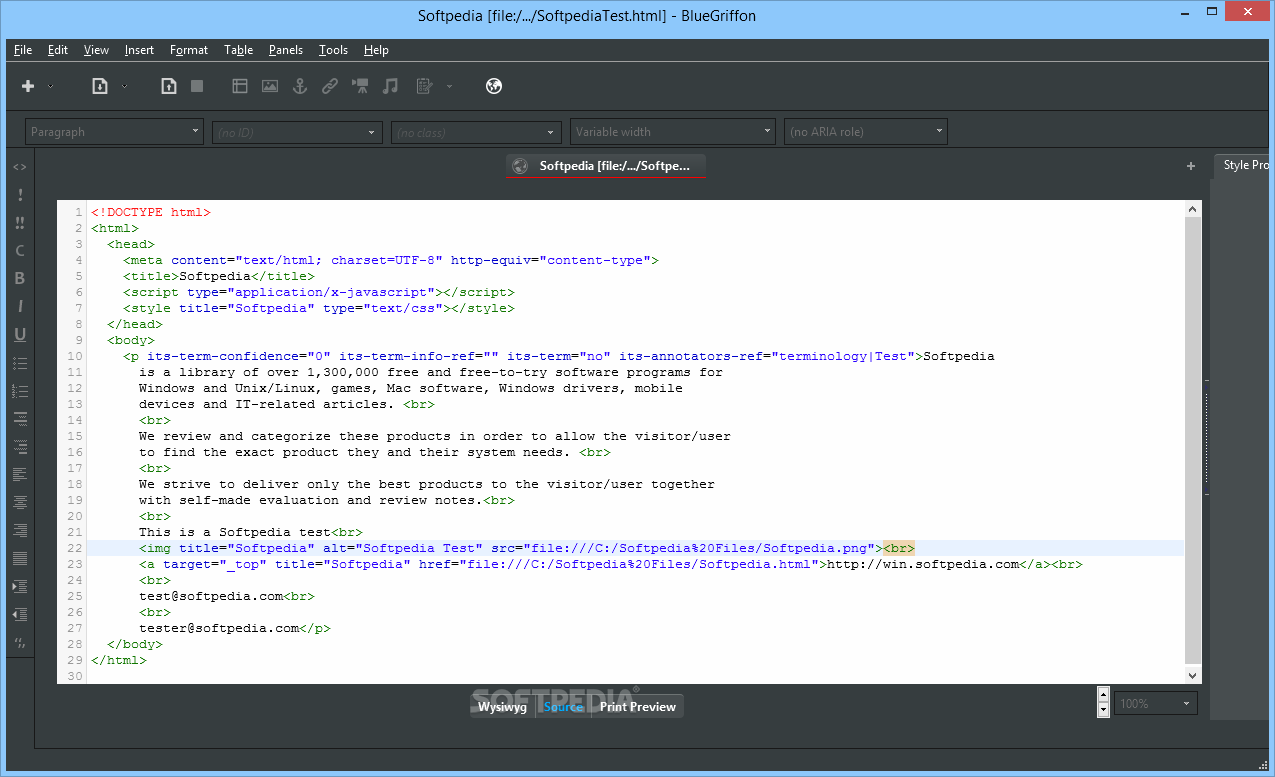
The css is very good for styles and a multitude of effects, but as we are newbies we can mount a very fat one that makes it difficult for us to handle the resulting code.Ħ.- Let's add a few rows / columns to see how it handles them.

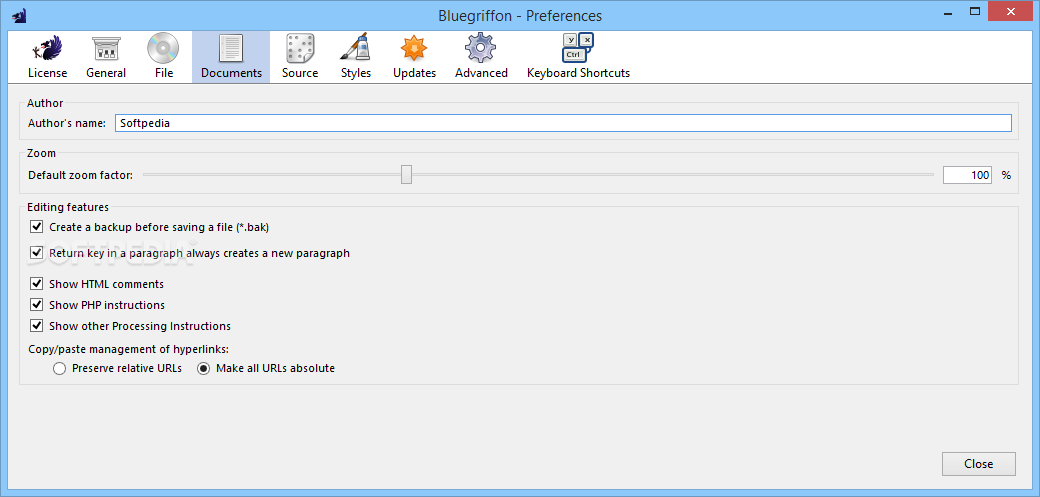
It is a very, very fast procedure, but very dangerous in terms of cleaning the code. ģ.- We can use the typical colors or define the css properties for background, text and links.Ĥ.- We can also establish a background, fixed, scrollable or mosaic image.ĥ.- The most powerful part of the wizard allows us to distribute rows and columns to taste using css. The first step will be to choose the type of language that we are going to use.Ģ.- We will establish the properties of the page: title, language, characters, keywords. ġ.- We will launch the wizard through the menu 'File> New Wizard'. WYSIWYG is expensive in terms of code cleaning. We are going to follow it step by step to finish verifying what we all know.

Like all "off the bat" editors, Bluegriffon provides a wizard with which we can generate a page / structure in a short time. Like all Mozilla products, it presents the possibility of using plugins or add-ons to expand its functionalities. Sudo apt-get install bluegriffon First contact with Bluegriffonįrom the beginning we can see that the program uses a very clear interface and nothing overloaded.

sudo add-apt-repository 'deb quantal-getdeb apps'Ģ.- We import the GPG key from the repository.ģ.- We update the list of packages available for our system. You can perform all these steps from the Ubuntu Software Center, Synaptic, Software Origins and other graphical managers to simplify the installation, but since my intention is for you to learn something useful, launch the terminal with 'ctrl + alt + T' and follow the steps.ġ.- We add the repository for our Ubuntu version (in my case quantal-12.10, if you use precise-12.04 you substitute the name).


 0 kommentar(er)
0 kommentar(er)
